閃圖製作-不會筆刷,這個也能做出閃亮亮的動圖
 _閃圖製作
_閃圖製作
感謝 Annie 教學分享,這是個很好玩的閃圖製作喔^^
你可以上傳一張圖片到 Blingee 來製作自己喜愛的閃圖
Blingee 做成的是GIF檔的圖片,還有大中小幾個尺寸
你可以將這些閃圖,帶回去與好朋友分享喔
首先來去註冊 [url=http://blingee.com/blingee/view/43341539-Amy-and-Anthony-Awwwwww-?offset=13]
一..右上角找找,按下+ b
。往後可在登入製作與管理圖片。

二..填寫資料完後,按 SignUp!

三..按下綠色按鈕

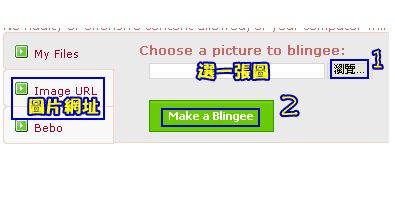
四..上傳一張圖片。也可以直接輸入圖片網址

五..對著那一堆英文字按下去

六..接著就可以開始設計你的圖片了。圖片製作完成之後,按儲存

七..再對著那一堆英文字按下去

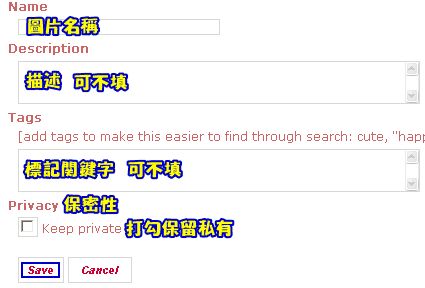
八..編輯圖片名稱與描述完後按Save

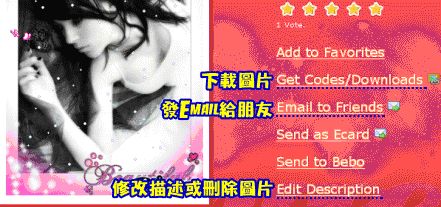
九..看成品。可再修改描述或刪除圖片,滿意的話,就可下載圖片囉!
版百寶
十..儲存圖片,有幾種,有幾種大小可供選擇

↑存圖片
完成!!