公告版位
目前分類:痞客幫 (9)
- Aug 22 Mon 2016 18:08
如何設定文章分類/文章分類資料夾?
1.新增文章分類
- Apr 06 Mon 2015 11:06
如何在部落格放置音樂播放器
如何在部落格放置音樂播放器?
1. 登入,至您的相簿中,找到您已上傳且欲嵌入的影音,點下"外嵌語法"

2. 先依您的需要,選擇是否重複播放及是否自動播放,並複製"外嵌至 PIXNET 服務"下方框框中的語法

3. 進入後台,點選部落格>側邊欄位設定,在「版位暫存區」按「新增版位」

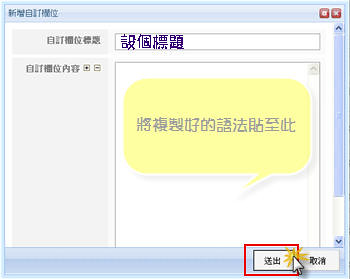
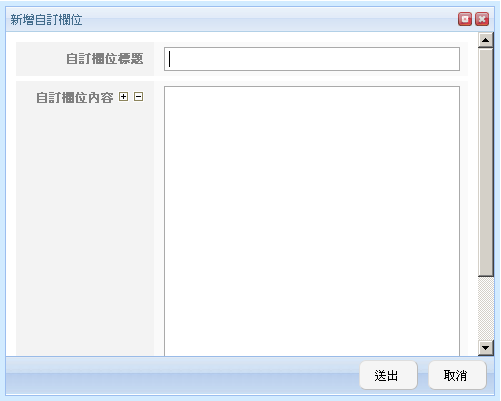
4. 自訂您所需要的欄位標題,並將語法貼至欄位內容區,按[送出]

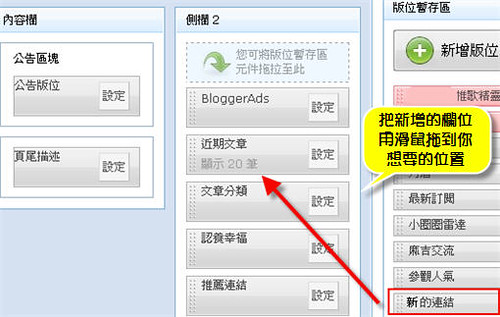
5. 將您剛所新增的自訂欄位從「版位暫存區」拖曳至側欄1或2的適當位置,按[儲存版面]

6. 回到您的部落格,檢視該欄位是否正常出現即可
- Apr 06 Mon 2015 10:57
如何在痞客邦使用原始碼複製引用文章
本文引用自sensitive1228 - 如何在痞客邦使用原始碼複製引用文章 /美雪小分享
來到這裡發現這裡引用的語法有點不同
像我這種習慣用原始碼引用文章的人,當然想研究如何用文章的原始碼引用
以前是看到喜歡的文章'先把文章標題~複製在記事簿'
然後用滑鼠點右鍵查看[檢視原始檔] ~看到一些密密麻麻的原碼~
再點左上方"編輯"拉下來看到"尋找"看到框框貼上
social sharing start或Social sharing end
然而這裡不同是語碼~改成貼上<div class="article-content">
然後從<div class="article-content">下排文字反藍開始複製
到 ~<!-- .article-content //-->
如下圖。。。↓

從<div class="article-content">
開始反藍複製到<!-- .article-content //-->
如下圖 ↓

複製後~就可以點右下角~ 我要引用
回到自己文章發表處~ 點選編輯器中的【HTML】/ 在左上方
將整段語法直接貼入 本文引用自************** 的前面
如果我寫得還不是很清楚~那麼~
你們記得我們貼心的翔霏當時在奇摩格子分享的這篇嗎
(方法大致相同只是貼入的引用語碼不同)
如何使用原始碼複製引用文章
1首先可先使用記事本記上標題
然後在您要引用的文章中 按下滑鼠右鍵 可以看到"檢視原始碼" 點下去
2如下圖 然後在上方 看到編輯 點下去又看到尋找在點下去
如上圖~
在這裡痞客邦~
看到喜歡的文章~先複製文章標題~在記事本
然後點文章按滑鼠右鍵~檢視原始檔~點左上角~編輯~出現~尋找~點下去 會出線框框
,在框框裡頭貼上~<div class="article-content">
從黃色<div class="article-content">再來文字反藍開始複製~
一直到綠色的 <!-- .article-content //-->
至於如何用語法發表文章,霝兒這篇
分享的很詳細,請你自己慢慢看
- Apr 06 Mon 2015 09:56
★ Pixnet放置部落格小玩意方法
- Oct 04 Fri 2013 17:13
部落格常用語法解說
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Links網頁超連結*/ | a,a:link,a:visited (原始超連結文字) |
color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) background-color:#FFFFFF(文字背景顏色) position:relative;top:2px;left:2px(文字位移數值) text-decoration:none(刪除底線) |
| a:hover (滑鼠經過時變化) |
color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) background-color:#FFFFFF(文字背景顏色) background-image:url(http://圖檔網址.gif)(文字背景圖檔) border:1px dotted #FFFFFF(文字點狀框線) position:relative;top:2px;left:2px(文字位移數值) text-decoration:none(刪除底線) |
範例:
/*Links網頁超連結*/
a,a:link,a:visited{color:#6600CC;text-decoration:none}
a: hover{color:#FFFF00;background-image:url(http://圖檔網址.gif);background- repeat:repeat;border:1px dotted #6600CC;position:relative;top:1px;left:1px}
*部落格背景
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Background部落格背景*/ | body (整個部落格背景) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-attachment:fixed(背景固定不動) background-repeat:repeat(背景重複排列) background-repeat:no-repeat(單一背景不重複) background-repeat:repeat-x(背景在x軸重複排列) background-repeat:repeat-y(背景在y軸重複排列) background-position:0% 0%(單一背景在x與y軸的位置) border:10px double #FFFFFF(背景加雙框線) |
範例:
/*Background部落格背景*/
body{background-color:#9966FF;background-image:url(http://圖檔網址.gif);background-attachment:fixed}
*奇摩置頂欄
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Master header奇摩置頂欄*/ | #yhtw_masthead (整列置頂欄) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-weight:bold(文字粗體) border:3px double #FFFFFF(背景加雙框線) filter:alpha(opacity=50)(背景透明度) |
| #yhtw_masthead .mhlogo (部落格logo) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) border:3px double #FFFFFF(背景加雙框線) font-family:新細明體(文字字型) |
|
| #yhtw_masthead .mhuser (您好會員登出會.....) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) border:3px double #FFFFFF(背景加雙框線) font-family:新細明體(文字字型) |
|
| #yhtw_masthead .mhsch (請選擇功能服務.....) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) border:3px double #FFFFFF(背景加雙框線) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) filter:alpha(opacity=50)(背景透明度) |
範例:
/*Master header奇摩置頂欄*/
#yhtw_masthead{display:none}
*奇摩置底欄
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Master foot奇摩置底欄*/ | #yhtw_mastfoot (整列置底欄) |
display:none(不顯示) |
範例:
/*Master foot奇摩置底欄*/
#yhtw_mastfoot{display:none}
*主標題欄位
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Blog title主標題欄位*/ | #yblogtitle .mbd (整個主標題欄) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:3px double #FFFFFF(背景加雙框線) text-align:center(文字位置) zoom:1;filter:alpha(opacity:0)(背景透明度) |
| #yblogtitle .mbd .thd (主標題文字) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:3px double #FFFFFF(背景加雙框線) font-family:新細明體(文字字型) font-size:9px(文字尺寸) text-align:center(文字位置) width:60px; height:60px(欄位尺寸) |
|
| #yblogtitle h1 (主標題文字超連結) |
display:block; float:left(以圖檔為超連結) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) color:#FFFFFF(字體顏色) font-weight:bold(文字粗體) text-align:center(文字位置) width:60px; height:60px(欄位尺寸) |
|
| #yblogtitle .mbd .tbd (描述文字) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:3px double #FFFFFF(背景加雙框線) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) |
|
| #yblogtitle .rctop, #yblogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div (整欄及框線) |
zoom:1;filter:alpha(opacity:0)(背景透明度) |
範例:
/*Blog title主標題欄位*/
#yblogtitle .mbd{text-align:center}
#yblogtitle .mbd .thd{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat; background-position:0% 100%;width:380px;height:45px;font-size:16px;text-align:right}
#yblogtitle h1{color:#FFFFFF;font-weight:bold}
#yblogtitle .mbd .tbd{display:none}
#yblogtitle .rctop,#yblogtitle .rctop div,#yblogtitle .rcl,#yblogtitle .rcr,#yblogtitle .rcbtm,#yblogtitle .rcbtm div{zoom:1;filter:alpha(opacity:0)}
*招呼語欄
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Blog blast module招呼語欄位*/ | #yblast (整個招呼語欄) |
text-align:center(文字位置) filter:alpha(opacity=50)(背景透明度) |
| #yblast .bg (招呼語欄背景) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:10px double #FFFFFF(背景加雙框線) filter:alpha(opacity=50)(背景透明度) width:60px; height:60px(欄位尺寸) |
|
| #yblast .text (招呼語文字) |
display:none(不顯示) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) text-align:center(文字位置) filter:alpha(opacity=50)(背景透明度) |
範例:
/*Blog blast module招呼語欄位*/
#yblast{text-align:right}
#yblast .bg{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat;width:150px;height:30px}
#yblast .text{font-size:10px}
*文章欄
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Article文章寬欄位*/ | .yc3pribd .mhd (文章標題欄) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:10px double #FFFFFF(背景加雙框線) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) text-align:center(文字位置) filter:alpha(opacity=50)(背景透明度) |
| .yc3pribd .mbd (文章內容欄) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-attachment:fixed(背景固定不動) background-repeat:repeat(背景重複排列) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:10px double #FFFFFF(背景加雙框線) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) text-align:center(文字位置) zoom:1;filter:alpha(opacity:0)(背景透明度) |
|
| .blgtitlebar h2 (文章內容標題) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:10px double #FFFFFF(背景加雙框線) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) text-align:center(文字位置) zoom:1;filter:alpha(opacity:0)(背景透明度) |
|
| .yc3pribd .rctop, .yc3pribd .rctop div, .yc3pribd .rcl, .yc3pribd .rcr, .yc3pribd .rcbtm, .yc3pribd .rcbtm div (整欄及框線) |
zoom:1;filter:alpha(opacity:0)(背景透明度) |
範例:
/*Article文章寬欄位*/
.yc3pribd .mhd{display:none}
.yc3pribd .mbd{color:#6600CC;font-size:10px;zoom:1;filter:alpha(opacity:0)}
.blgtitlebar h2{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat;color:#FFFF00;padding-left:30px}
.yc3pribd .rctop,.yc3pribd .rctop div,.yc3pribd .rcl,.yc3pribd .rcr,.yc3pribd .rcbtm,.yc3pribd .rcbtm div{zoom:1;filter:alpha(opacity:0)}
*左右窄欄
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Blog category list module左右窄欄位*/ | .yc3sec .mhd,.yc3sub .mhd (左右上標欄) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:repeat(背景重複排列) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:10px double #FFFFFF(背景加雙框線) filter:alpha(opacity=50)(背景透明度) |
| .yc3sec .mhd h3,.yc3sub .mhd h3 (左右欄標題文字) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) text-align:center(文字位置) zoom:1;filter:alpha(opacity:0)(背景透明度) |
|
| .yc3sec .mbd,.yc3sub .mbd (左右欄內容) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:repeat(背景重複排列) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) text-align:center(文字位置) zoom:1;filter:alpha(opacity:0)(背景透明度) |
|
| .ycntmod .mbd ul.list li (標前圖示) |
background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) padding-left:25px(標題位移數值) _line-height:1.5em(標題行距倍數) |
|
| .ycntmod .mbd ul.list li.more (所有文章及更多回應) |
background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) |
|
| .yc3sec .rctop, .yc3sec .rctop div, .yc3sec .rcl, .yc3sec .rcr, .yc3sec .rcbtm, .yc3sec .rcbtm div, .yc3sub .rctop, .yc3sub .rctop div, .yc3sub .rcl, .yc3sub .rcr, .yc3sub .rcbtm, .yc3sub .rcbtm div (整欄及框線) |
zoom:1;filter:alpha(opacity:0)(背景透明度) |
範例:
/*Blog category list module左右窄欄位*/
.yc3sec .mhd,.yc3sub .mhd{filter:alpha(opacity=0)}
.yc3sec .mhd h3,.yc3sub .mhd h3{background:url(http://圖檔網址.gif);background-repeat:no-repeat;color: #FFFFFF;font-weight:bold;font-size:12px;padding-left:25px;padding-top:5px}
.yc3sec .mbd,.yc3sub .mbd{color:#6600CC;font-size:10px;zoom:1;filter:alpha(opacity:0)}
.ycntmod .mbd ul.list li{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat; padding-left:25px;padding-top:10px;_line-height:1.5em}
.ycntmod .mbd ul.list li.more{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat}
.yc3sec .mhd a:visited,.yc3subbd .mhd a:visited{color:#FFFFFF}
*欄位框線圖
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Shared rounded corner for all modules欄位框線圖*/ | .ycntmod .rctop (框線左上角) |
background:url(http://圖檔網址.gif) left top no-repeat(左上框線圖檔) margin-right:8px(右邊位移數值) |
| .ycntmod .rctop div (框線右上角) |
background:url(http://圖檔網址.gif) right top no-repeat(右上框線圖檔) height:30px (上方圖檔高度) right:8px(圖檔位移數值) |
|
| .ycntmod .rcl (框線左直線) |
background:url(http://圖檔網址.gif) repeat-y(左直框線圖檔) | |
| .ycntmod .rcr (框線右直線) |
background:url(http://圖檔網址.gif) right repeat-y(右直框線圖檔) | |
| .ycntmod .rcbtm (框線左下角) |
background:url(http://圖檔網址.gif) left bottom no-repeat(左下框線圖檔) margin-right:8px(右邊位移數值) |
|
| .ycntmod .rcbtm div (框線右下角) |
background:url(http://圖檔網址.gif) right bottom no-repeat(右下框線圖檔) height:30px (上方圖檔高度) right:8px(圖檔位移數值) |
範例:
/*Shared rounded corner for all modules欄位框線圖*/
.ycntmod .rctop{background:url(http://左上圖檔網址.gif) left top no-repeat;margin-right:20px}
.ycntmod .rctop div{background:url(http://右上圖檔網址.gif) right top no-repeat;height:20px;right:-20px}
.ycntmod .rcl{background:url(http://左直圖檔網址.gif) repeat-y}
.ycntmod .rcr{background:url(http://右直圖檔網址.gif) right repeat-y}
.ycntmod .rcbtm {zoom:1;background:url(http://左下圖檔網址.gif) left bottom no-repeat;margin-right:20px}
.ycntmod .rcbtm div {background:url(http://右下圖檔網址.gif) right bottom no-repeat;height:20px;right:-20px}
註:左右窄欄位的預設寬度為width:140px,設定為120px較不會影響框線
*捲軸
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Scrollbar捲軸區色彩*/ | html (網頁主體) |
scrollbar-face-color:#FFFFFF(捲軸的軸面顏色) scrollbar-track-color:#FFFFFF(捲軸的軸軌顏色) scrollbar-3dlight-color:#FFFFFF(捲軸立體邊左上暗顏色) scrollbar-highlight-color:#FFFFFF(捲軸立體邊左上亮顏色) scrollbar-shadow-color:#FFFFFF(捲軸立體邊右下亮顏色) scrollbar-darkshadow-color:#FFFFFF(捲軸立體邊右下暗顏色) scrollbar-arrow-color:#FFFFFF(捲軸上下三角型顏色) |
範例:
/*Scrollbar捲軸區色彩*/
html{scrollbar-face-color:#9470DB;scrollbar-track-color:#C48AFF;scrollbar-3dlight-color:#AB57FF;scrollbar-highlight-color:#6B00D6;scrollbar-shadow-color:#AB57FF;scrollbar-darkshadow-color:#6B00D6;scrollbar-arrow-color:#7800F0}
*自我介紹
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Profile自我介紹欄*/ | #ymodprf (整個自我介紹欄) |
display:none(不顯示) filter:alpha(opacity=50)(背景透明度) |
| #yprf (個人相片) |
display:none(不顯示) | |
| #ymodprf .nickname (個人暱稱) |
display:none(不顯示) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) text-align:center(文字位置) |
|
| #ymodprf .horos (個人星座) |
display:none(不顯示) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) font-size:9px(文字尺寸) font-weight:bold(文字粗體) text-align:center(文字位置) width:140px; height:60px(欄位尺寸) |
|
| #ymodprf .horos img (性別小圖示) |
display:none(不顯示) |
範例:
/*Profile自我介紹欄*/
#yprf{display:none}
#ymodprf .nickname{font-size:12px;font-weight:bold;filter:alpha(opacity:0)}
#ymodprf .horos{background-image:url(http://圖檔網址.gif);background-repeat:no- repeat;background-position:0% 50%;color:#FFFFFF;width:40px; height:50px}
#ymodprf .horos img{display:none}
*更新日期
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Blog latest update module更新日期欄*/ | #ymodupdate (整個更新日期欄) |
display:none(不顯示) filter:alpha(opacity=50)(背景透明度) |
| #ymodupdate .mbd .date (日期欄) |
background-color:#FFFFFF(文字背景顏色) background-image:url(http://圖檔網址.gif)(文字背景圖檔) zoom:1;filter:alpha(opacity:0)(背景透明度) padding-top:10px(日期位移數值) |
範例:
/*Blog latest update module更新日期欄*/
#ymodupdate{display:none}
*部落格相簿
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Blog album module部落格相簿*/ | #ymodalbum (整個部落格相簿欄) |
display:none(不顯示) filter:alpha(opacity=50)(背景透明度) |
| #ymodalbum h3 (部落格相簿文字) |
background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:1px double #FFFFFF filter:alpha(opacity=50)(背景透明度) font-family:新細明體(文字字型) font-size:9px(文字尺寸) background-color:#FFFFFF(文字背景顏色) width:140px;height:60px(欄位尺寸) |
範例:
/*Blog album module部落格相簿*/
#ymodalbum h3{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat;background-position:50% 100%;height:180px}
*留言版
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Blog guest book module留言板欄位*/ | #ymodmsgbd h3 (留言板文字) |
background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:1px double #FFFFFF filter:alpha(opacity=50)(背景透明度) font-family:新細明體(文字字型) font-size:9px(文字尺寸) background-color:#FFFFFF(文字背景顏色) width:140px;height:60px(欄位尺寸) |
範例:
/*Blog guest book module留言板欄位*/
#ymodmsgbd h3{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat;background-position:50% 100%;height:40px}
- Oct 03 Thu 2013 18:29
翔霏教學 分享如何避免引用文章回家圖片卻出現包子
一直在猶豫這篇人家會喜歡嗎?這次我常使用的小技巧 不嫌棄看看吧
如果有空 翔霏當然盡量會希望都上傳 讓大家引用回去 但是有時真的也會懶懶的 連自己有時文章到現在還沒整理 反正就想到什麼做什麼 刻意就累了...
想分享一個翔霏時常使用的小技巧 給不知道的人使用 例如看到喜歡的圖片 或文章 但是時常引用回去 卻出現包子 滿無奈的
因為那是要看發文者 是否把照片(圖片)等等 存自哪裡 有支援外連當然就可以引用
既然我在奇摩 當然就先示範奇摩的比較熟
 圖一
圖一
因為奇摩相簿不支援外連 好像就算翔霏自己部落文章 只是到另一篇文章複製...還出現包子 但是依舊可以示範
從自己部落文章複製到另一個部落文章還是出現包子 圖二
圖二
從相簿擷取>> 也是圖二
也是圖二
圖一是免費空間支援外連 圖二是翔霏傳自自己奇摩相簿 滑鼠比著圖示按右鍵 內容 就會出現網址 如圖一
http://b.share.photo.xuite.net/ru6854/1b66c07/5059682/194180773_x.jpg
粉紅色顯示網址代表xuite 相簿
圖二
http://f23.yahoofs.com/myper/cs6EvQWABUELErDQgEI-/blog/ap_F23_20110805074734211.jpg?TTsCfQOBqnKMrDfV 紅色顯示網址代表奇摩
http://f23.yahoofs.com/myper 翔霏大概是這樣認 圖片是否是免費空間還是奇摩相簿的 因為希望避免自己引用回來文章會出現包子 先前先做個小小檢查
翔霏相信稍微用心一點辛苦一點經營整理好你家圖示 避免人家逛你家 一直逛到包子而變的興致缺缺
有緣格友逛到你家 如果遇到眼光跟你一致 肯定會逗留在你家而不想離開 !
其實這方法 如果用在 例如你看到某張圖片 挖 好可愛你真的很喜歡 哪裡來的 發文者如果是從例如外國或論壇張貼 運氣好的話 只要例如 按上面步驟 右鍵 內容 取下網址http://www.mayukoubou.jp/wb/b/1999material/green/g-gif2/d-9.gif 將粉紅色部分刪除 貼上網頁收尋網址收尋 就可以找到
按上面步驟 右鍵 內容 取下網址http://www.mayukoubou.jp/wb/b/1999material/green/g-gif2/d-9.gif 將粉紅色部分刪除 貼上網頁收尋網址收尋 就可以找到
以此類推 你想知道 這圖示可能來自免費空間 用這方法 也可多知道一個免費空間出自哪裡喔^^
但是例如此圖 擷取後出現http://i.imm.io/7zRg.gif 刪掉綠色部分 卻出現
擷取後出現http://i.imm.io/7zRg.gif 刪掉綠色部分 卻出現

那也沒差 網址往往感覺大同小異
http://i.imm.io/7zRg.gif 在捨去綠色部落 去奇摩首頁收尋 貼上
試試看能不能找出結果
YA看我又找到了一篇又是我喜愛的教學http://briian.com/?p=7231趕緊收藏到我的部落
已經引用回去>>教學 http://tw.myblog.yahoo.com/ru6854/article?mid=26341&prev=26342&next=26339(有另存喜歡也可以帶走)

也是要檢查喔 像此篇我就又自己另存 不然還是包子看幾篇就幾顆 (貢笑貢笑)
PS:雖然發現挖到寶我甚至可以在創造出自己教學 可是我是屬於比較懶的那型...
所以阿 人氣都是有代價的 我們輕鬆的引用人家可是努力的整理
真的要很感謝那些用心整理的達人 在此說聲謝謝您們
本文出自翔霏寶貝屋
- Oct 03 Thu 2013 18:06
利用語法使每一篇文章呈現不同的部落格背景圖
語法如下:
<style>
BODY {BACKGROUND:#背景色碼 url('背景圖網址') fixed 50% 0%;}
</style>
- Oct 03 Thu 2013 17:34
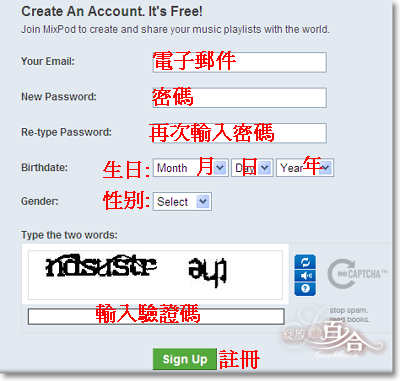
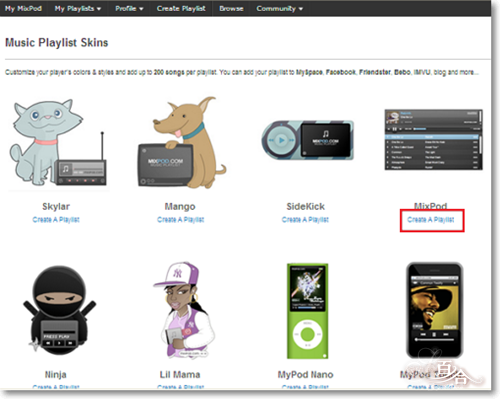
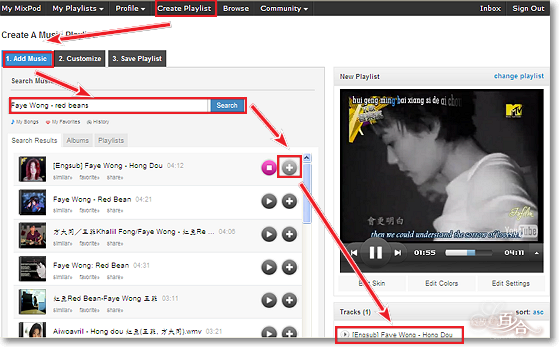
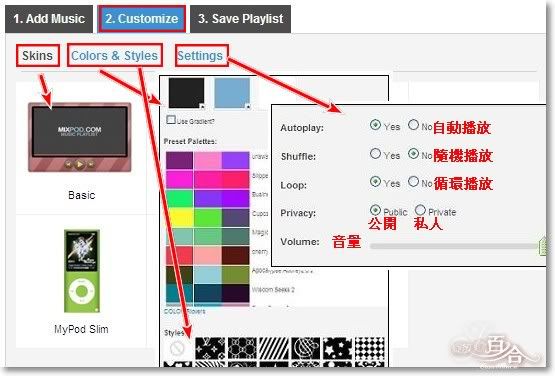
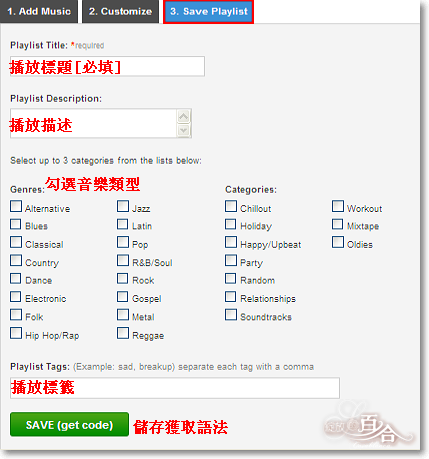
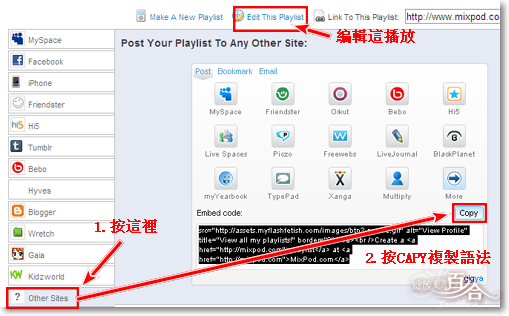
多首MixPod音樂播放器製作圖解
- Oct 03 Thu 2013 16:52
CSS文字置中語法 888
CSS文字置中語法
此語法 是參觀 ☆珊瑚海★♀查看原始檔 擷取下來做教學
☆珊瑚海★♀範例網觀看:
http://tw.myblog.yahoo.com/jw!JiaQ2xaYHxsB1guBXANJgr5HkQ--/profile

|
/*部落格所有文字置中語法*/ BODY {Font-Family: verdana;TEXT-ALIGN: center;}
|
也可以在特定欄框 加入;TEXT-ALIGN: center; 讓文字置中
在各段語法後加入;TEXT-ALIGN: center;
如下↓
/*Background image for blog title部洛格標題橫框*/ #yblogtitle .mbd {background-image: url(http://圖檔網址.jpg); background-repeat:repeat-x;TEXT-ALIGN: center;}
|
|
/*Main content header文章標題圖*/
|
說明:
用 css 設定文字 設定:
TEXT-ALIGN←文字對齊設定
EXT-ALIGN: center ←文字置中對齊
EXT-ALIGN:center left ←文字靠左對齊
EXT-ALIGN:right←文字靠右對齊
延伸資訊:
CSS串聯樣式表教學『文字屬性一覽』
- color : #999999; /*文字色彩*/
- font-family : 細明體,sans-serif; /*文字字型*/
- font-size : 9pt; /*文字大小*/
- font-style:italic; /*文字斜體*/
- font-variant:small-caps; /*小字體*/
- letter-spacing : 1pt; /*字間距離*/
- line-height : 200%; /*設定行高*/
- font-weight:bold; /*文字粗體*/
- vertical-align:sub; /*下標字*/
- vertical-align:super; /*上標字*/
- text-decoration:line-through; /*加刪除線*/
- text-decoration:overline; /*加頂線*/
- text-decoration:underline; /*加底線*/
- text-decoration:none; /*刪除連結底線*/
- text-transform : capitalize; /*首字大寫*/
- text-transform : uppercase; /*英文大寫*/
- text-transform : lowercase; /*英文小寫*/
- text-align:right; /*文字靠右對齊*/
- text-align:left; /*文字靠左對齊*/
- text-align:center; /*文字置中對齊*/
- text-align:justify; /*文字分散對齊*/
- word-spacing : 5px; /*半形空格的間距*/ New
- vertical-align屬性
- vertical-align:top; /*垂直向上對齊*/
- vertical-align:bottom; /*垂直向下對齊*/
- vertical-align:middle; /*垂直置中對齊*/
- vertical-align:text-top; /*文字垂直向上對齊*/
- vertical-align:text-bottom; /*文字垂直向下對齊*/
延伸說明(引用《甜蜜♥Lover》所做的整理表格:
參考下列表格 可以依照自己需求編寫CSS語法
《甜蜜♥Lover》千金公主寶貝窩
http://tw.myblog.yahoo.com/jw!844BCHmZBxjs7onFX0_pm7Bp/article?mid=1441
*主標題欄位
語法說明:
| /*主題*/ | 內容標題 | {常用修改樣式} |
| /*Blog title主標題欄位*/ | #yblogtitle .mbd (整個主標題欄) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:3px double #FFFFFF(背景加雙框線) text-align:center(文字位置) zoom:1;filter:alpha(opacity:0)(背景透明度) |
| #yblogtitle .mbd .thd (主標題文字) |
background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:3px double #FFFFFF(背景加雙框線) font-family:新細明體(文字字型) font-size:9px(文字尺寸) text-align:center(文字位置) width:60px; height:60px(欄位尺寸) |
|
| #yblogtitle h1 (主標題文字超連結) |
display:block; float:left(以圖檔為超連結) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) color:#FFFFFF(字體顏色) font-weight:bold(文字粗體) text-align:center(文字位置) width:60px; height:60px(欄位尺寸) |
|
| #yblogtitle .mbd .tbd (描述文字) |
display:none(不顯示) background-color:#FFFFFF(背景顏色) background-image:url(http://圖檔網址.gif)(背景圖檔) background-repeat:no-repeat(單一背景不重複) background-position:0% 0%(單一背景在x與y軸的位置) border:3px double #FFFFFF(背景加雙框線) color:#FFFFFF(字體顏色) font-family:新細明體(文字字型) |
|
| #yblogtitle .rctop, #yblogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div (整欄及框線) |
zoom:1;filter:alpha(opacity:0)(背景透明度) |
範例:
/*Blog title主標題欄位*/
#yblogtitle .mbd{text-align:center}
#yblogtitle .mbd .thd{background-image:url(http://圖檔網址.gif);background-repeat:no-repeat;background-position:0% 100%;width:380px;height:45px;font-size:16px;text-align:right}
#yblogtitle h1{color:#FFFFFF;font-weight:bold}
#yblogtitle .mbd .tbd{display:none}
#yblogtitle .rctop,#yblogtitle .rctop div,#yblogtitle .rcl,#yblogtitle .rcr,#yblogtitle .rcbtm,#yblogtitle .rcbtm div{zoom:1;filter:alpha(opacity:0)}
css語法修改說明:
請進入管理部落格→面板設定→自訂樣式
改變 部落格背景樣式
改變框線樣式
改變卷軸顏色
改變滑鼠樣式
改變 訂閱圖示樣式
改變個性圖示
改變文字樣式
注意:CSS語法中 無法並存 相同語法
例如已有
/*Main content header文章標題圖*/
.yc3pribd .mhd{ background:url(http://圖檔網址.gif) repeat; color:#00CC00;}↑此語法沒設定文字置中
你又重複貼上一段 加強文字置中語法
/*Main content header文章標題圖*/
.yc3pribd .mhd{ background:url(http://圖檔網址.gif) repeat; color:#00CC00;TEXT-ALIGN: center;}這樣會無法呈現CSS效果
要覆蓋刪除原先語法,貼上新的語法才可
詢問前 請善用 站內搜尋 或查看314精華區






 使用方法
使用方法