/*招呼語置中*/
#yblast .text{color:#8D8D8D;}#yblast{TEXT-ALIGN:center;}#yblast .text{font-size:13px;font-weight:bolder;}#yblast .bg{background-image:url(http://);background-repeat:no-repeat;background-position:50% 100%;width:0px;height:40px;}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle .mbd, #yblogtitle .mft{background:url(http://);color:#00a098;padding:133px 470px 140px 80px;text-align:center;text-align:center;}
#yblogtitle h1, #yblogtitle a {color:#00a098;font-size:95%;font-weight:bolder;font-family:新細明體;}
#yblogtitle .tft {margin:0px 80px 0px 0px;}
#yblogtitle .tbd p{font-family:新細明;color:#00a098;font-size:13px;}
/*連結文字及位置顏色改變設定*/
a, a:link, a:visited{color:#4095ff;text-decoration:none;}
a:hover{font-family:double;background-image:url(http://i594.photobucket.com/albums/tt21/jie88888/105.gif);}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR:#d8fffe;
SCROLLBAR-HIGHLIGHT-COLOR:#70c5ff;
SCROLLBAR-SHADOW-COLOR:#70c5ff;
SCROLLBAR-3DLIGHT-COLOR:#70c5ff;
SCROLLBAR-ARROW-COLOR:#00a098;
SCROLLBAR-DARKSHADOW-COLOR:#70c5ff;}
/*三欄式 版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:970px;margin:0 auto;}
.thrcol[class]{min-width:970px;}
.thrcol .ycnt3col {zoom:1;width:970px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:180px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:180px;}
.thrcol .yc3subbd {width:180px;float:left;position:absolute;right:-1px;}
.thrcol .yc3sec {width:180px;float:right;position:absolute;left:-6px;}
/*無框設定*/
.ycntmod {width:100%;position:relative;margin-bottom:0px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:5px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:5px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*大標題圖背景+重覆底背景設定*/
body {background:url(http://自行上傳背景圖片連結網址填入) center top transparent no-repeat;}
html {background:url(http://自行上傳背景圖片連結網址填入) center top #70c5ff repeat;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li {BACKGROUND:url(http://) no-repeat 0% 0%;padding-left:17px;COLOR:#70c5ff;BORDER-TOP:1px solid;BORDER-RIGHT:1px solid;BORDER-LEFT:1px solid;BORDER-BOTTOM:1px solid;}
.ycntmod .mbd ul.list li.more {margin:2px 2px;text-align:right;background:url(http://) 17px center no-repeat;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://) no-repeat;padding-left:19px;padding-top:9px;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a
{display:block;height:120px;width:116px;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-a06-2.png) no-repeat;}
div.btntrackback a
{display:block;height:120px;width:120px;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-a07-2.png) no-repeat;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:116px;height:120px;overflow:hidden;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-05.png) no-repeat;margin:0;}
/* 游標*/
body{cursor:url(http://box.wabis.tw/wabis35/wabis12.ani);}
a:hover{cursor:url(http://box.wabis.tw/wabis35/wabis11.ani);}
/*管理三個按鍵*/
div.btncompose a{display:block;width:86px;height:59px;overflow:hidden;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-a01-2.png) no-repeat;}
div.btnphoto a{display:block;width:86px;height:59px;overflow:hidden;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-a02-2.png) no-repeat;}
div.btnsetup a{display:block;width:86px;height:59px;overflow:hidden;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-a03-2.png) no-repeat;}
/*回應下方圖片*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:200px;background:url(
http://i899.photobucket.com/albums/ac191/ok555ok555/-1122.png) no-repeat;background-position:center;}
.reportbtns span{background:transparent;border:2px outset #4095ff;}
/*左右框設定*/
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop , .ycntmod .rctop div , .ycntmod .rcbtm , .ycntmod .rcbtm div , .ycntmod .rcl , .ycntmod .rcr {background:transparent;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-aq1.png) no-repeat;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:48px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-10.png) no-repeat;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:117px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:2px;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/-aq2.png) repeat-y;border:none;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:6px;background:transparent right repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:13px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*左右欄位 (文字置中) */
.text {color:#4095ff;font-size:107%;font-family:新細明體;text-align:center;}
font-family:新細明;color:#4095ff;font-size:15px;text-align:center;}
/*左右欄位 (標題) */
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft {background:url(http://);}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft {background:url(http://);}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#088fff;text-align:center;}
.yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:none;}
.yc3pribd .text {color:#088fff;}
#ycmntlist .mhd {text-align:center;}
#ycmntlist .mbd, #ycmntlist .mbd{background:url(http://);text-align:center;}
#ycmntlist .mbd li strong {background:url(http://);color:#088fff;}
#ycmntlist .mbd li a{background:url(http://);color:#088fff;}
#ycmntlist .actionbar {font-family:新細明體;color:#088fff;}
#ycmntlist table th {background:url(http://);font-family:新細明體;font-size:14px;color:#088fff;}
#ycmntlist .listbd {background:url(http://);color:#088fff;}
#ycmntlist .reply {background:url(http://);font-family:新細明體;font-size:14px;color:#088fff;}
/*中間欄位 (標題) */
.yc3pribd .mbd, .yc3pribd .mft{padding:10px;background:transparent;color:#00a8a8;}
.yc3pribd .mhd{background:url(http://);padding-left:5px;}
.yc3pribd .mhd h3{color:#00a8a8;font-size:14px;}
#yarticle .text q{background:url(http://);font-family:新細明體;font-size:14px;}
div.actionbar span{background:url(http://);border:1px #00a8a8 outset;}
#bloginfo td{background:url(http://);font-family:新細明;color:#00a8a8;font-size:14px;}
table#usrinfo th{background:url(http://);font-family:新細明;color:#00a8a8;font-size:14px;text-align:center;}
#usrinfo td{background:url(http://);font-family:新細明;color:#00a8a8;font-size:14px;}
#ybloginfo table, #yusrinfo table{background:url(http://);}
div#yusrintro p{font-family:新細明;color:#00a8a8;font-size:14px;}
div#yusrintro p{background:url( http://);}
/*訪客~留言區塊*/
div#postrte th{background:url(http://);font-family:新細明體;color:#480040;font-size:14px;}
div#postrte td{font-family:新細明體;color:#480040;}
div#caption{font-family:新細明體;color:#480040;font-size:14px;}
div#rteNote{font-family:新細明體;color:#480040;font-size:15px;}
/*回覆留言欄*/
#yreplymsg label{font-family:新細明體;color:#70c5ff;font-size:14px;}
#yreplymsg td{font-family:新細明體;color:#70c5ff;font-size:14px;}
#yreplymsg table {background:url(http://);}
/*相簿點閱區、自動播放 按鍵、相簿分類*/
#yphtgallery .text q{background:url(http:// );font-family:新細明;font-size:14px;font-weight:bold;border:2px outset #d280ff;}
#yphtgallery .text q a{color:#d280ff;font-size:15px;}
select, option {background:url(http:// );font-family:新細明;color:#d280ff;font-size:14px;}
#yphtsingle .text q{background:url(http:// );font-family:新細明;font-size:14px;}
#yphtsingle .text q a{color:#d280ff;}
div.buttonmenu{background:url(http://);color:#d280ff;}
table#datatable td input{background:url(http://);width:22px;}
#yphtgallery, button{font-family:新細明體;color:#d280ff;font-size:14px;}
div.btncmntdel, div.btncmntre{background:url(http:// );border:1px #d280ff outset;font-size:14px;font-family:verdana;}
div#ymngmsg q span{background:url(http:// );border:1px #d280ff outset;}
div#ymngmsg q span a{background:url(http:// );color:#d280ff;}
#ymngmsg .actionbar{background:url(http:// );}
div#ymngmsg span{background:url(http:// );font-family:標楷體;color:#008cd8;font-size:14px;}
/*部落格檔案、個人資料、自我介紹*/
table#bloginfo th {background:url(http:// );font-family:標楷體;color:#4095ff;font-size:15px;text-align:center;}
#bloginfo td{background:url(http:// );font-family:標楷體;color:#4095ff;font-size:15px;}
table#usrinfo th{background:url(http:// );font-family:標楷體;color:#4095ff;font-weight:bold;font-size:15px;text-align:center;}
#usrinfo td{background:url(http:// );font-family:標楷體;color:#4095ff;font-size:15px;}
#ybloginfo table, #yusrinfo table{background:url(http:// );}
div#yusrintro p{font-family:標楷體;color:#4095ff;font-size:15px;}
div#yusrintro p{background:url( http:// );}
/*選擇全部、取消全部*/
#yphtgallery .actionbar {background:url(http:// );font-family:標楷體;color:#70c5ff;font-size:14px;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color: #2f3800;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:2px outset #70c5ff;}
.reportbtns span{background:transparent;border:2px outset #70c5ff;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color:#70c5ff;}





















































 版型背景圖須自行上傳取得連結網址
版型背景圖須自行上傳取得連結網址












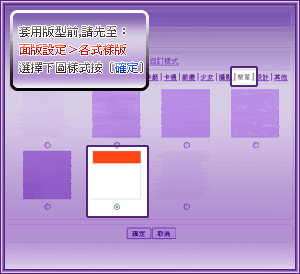
 套用奇摩管理部落格
套用奇摩管理部落格


 引申閱讀文章
引申閱讀文章