本文引用自terisawu -


這兩款繽紛小蝸的部落格日曆時計
比前面介紹那幾款時計更特別喔!
只要點點小蝸 就會在部落格上出現特別的效果喔!!!!
(無名會員無法完整呈現效果!!)
 使用方法
使用方法1. 請至
 語法領取處
語法領取處  複製下方的語法
複製下方的語法2. 回到自己blog
A. 複製好語法
B. 依各個blog放置小玩意方法貼上語法
 Pixnet 使用者 : 放置小玩意方法 請點箭頭
Pixnet 使用者 : 放置小玩意方法 請點箭頭 
 無名使用者 : 到資料夾管理 新增一個資料夾後 點選"連結管理"
無名使用者 : 到資料夾管理 新增一個資料夾後 點選"連結管理"將上面的語法 貼在第一個欄位"名稱"裡即可 記得拿掉第三欄的"無名的網址"
(無名網誌小玩意設置教學圖示法 請點箭頭
 )
) p.s. 無名將小玩意的欄位框架給變動了 請自行設定放置小玩意的欄位大小
方法請見 請點箭頭
 (寬請設成符合自己欄位的寬度 高度請設成210)
(寬請設成符合自己欄位的寬度 高度請設成210) 語法領取處
語法領取處 


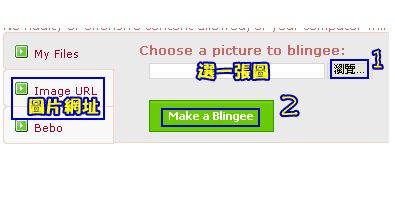
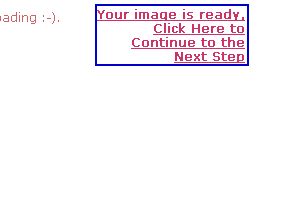
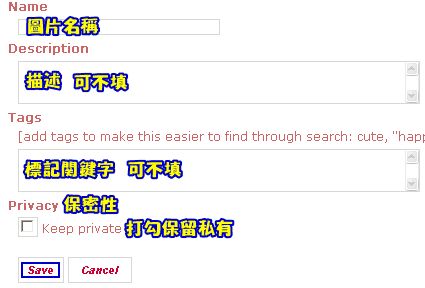
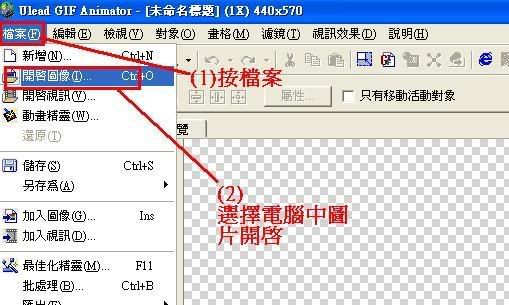
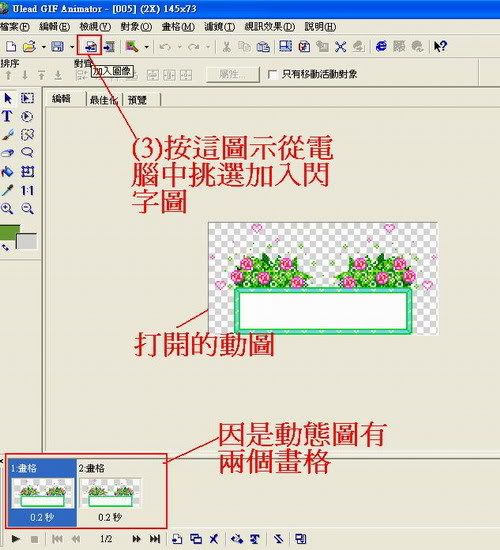
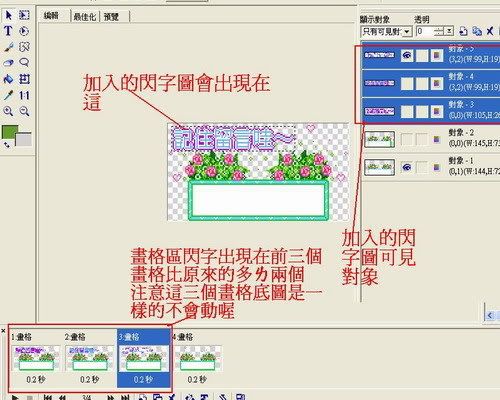
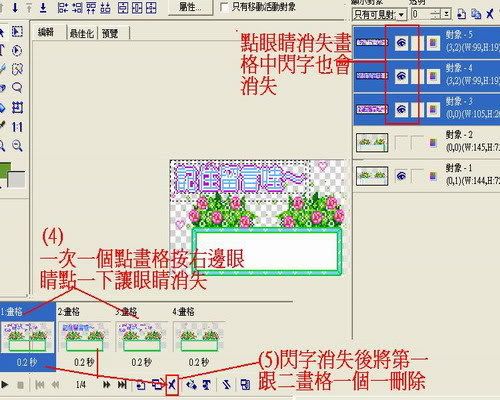
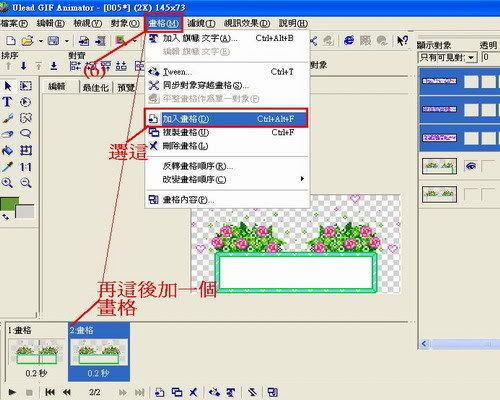
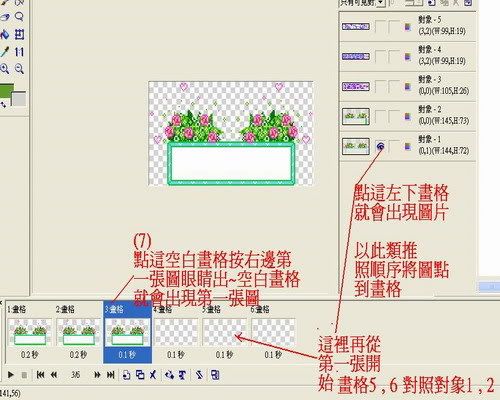
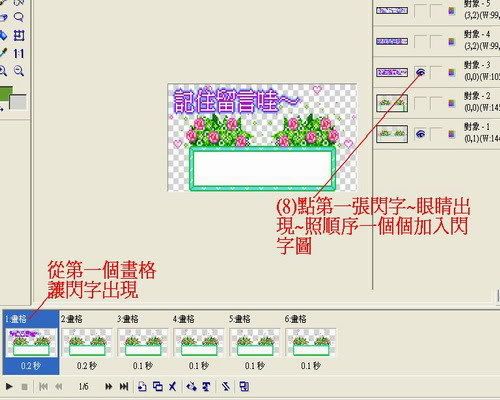
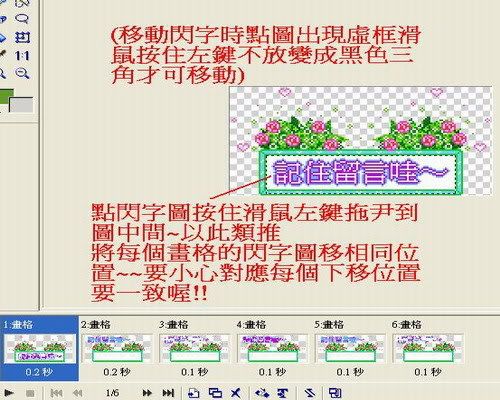
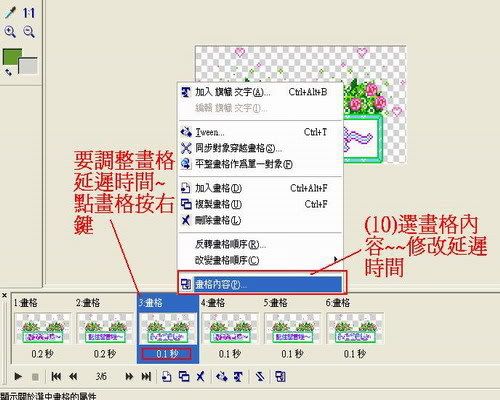
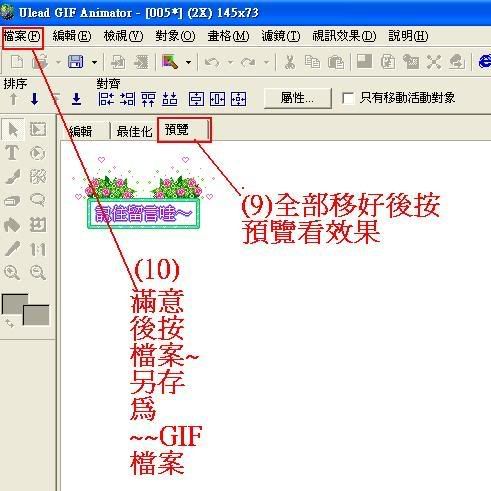
 _閃圖製作
_閃圖製作